GitHubでは、プロフィールを表示する機能があります。
GitHubのプロフィールは、SNSのプロフィールやエンジニアとしての履歴書のような機能や効果があります。
GitHubのプロフィールを充実させることで、他エンジニアに自分のスキルや活動内容を知ってもらいましょう。
GitHubのプロフィールのカスタマイズ方法を紹介します
- GitHubのプロフィールとは
- GitHubのプロフィール設定
- GitHubのプロフィールのカスタマイズ
GitHubのプロフィールとは
GitHubでは、プロフィールを表示する機能があります。
プロフィールは、ユーザーが保有するスキルや活動内容などを表示させることができます。
プロフィールを設定することで、他エンジニアに自己紹介することができます。
GitHubのプロフィール設定
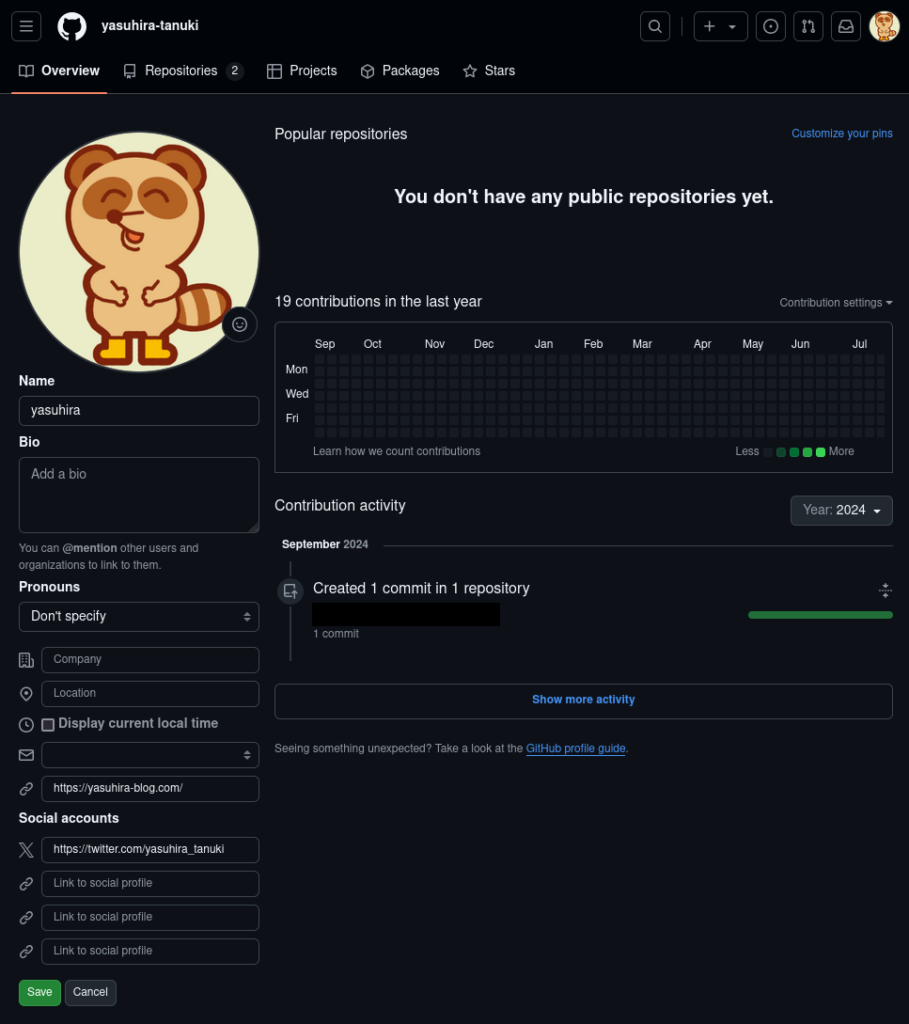
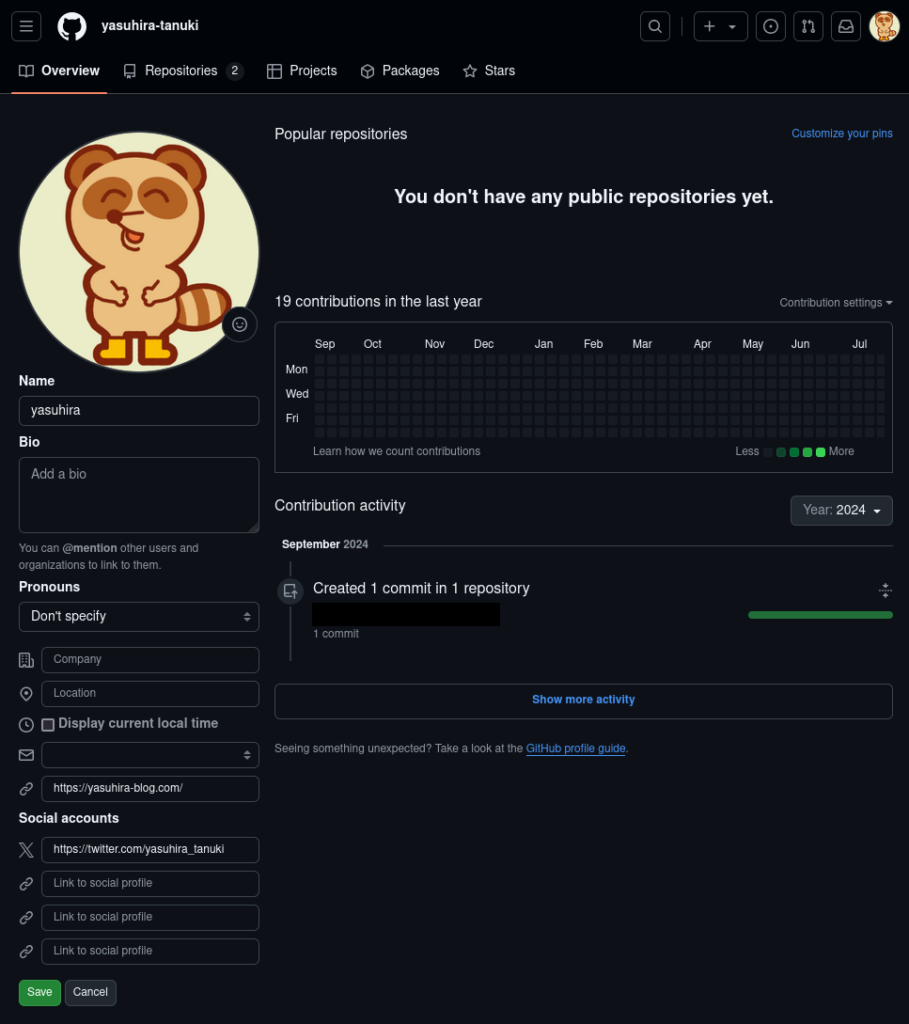
GitHubのプロフィールを設定します。
| 設定項目 | 備考 |
|---|---|
| ユーザー名 | アカウント名の他にユーザー名を設定できます。 |
| 自己紹介文 | 自己紹介文を設定できます。 |
| 会社名 | 会社名を設定できます。 |
| 場所 | 住んでいる場所を設定できます。 |
| メールアドレス | メールアドレスを設定できます。 |
| Webサイト | 運営するWebサイトを設定できます。 |
| SNS | SNSアカウントを設定できます。 |
ブラウザ画面


GitHubのプロフィールのカスタマイズ
GitHubのプロフィールは、固定の設定項目の他に、カスタマイズすることができます。
アカウント名と同じ名称のリモートリポジトリを作成して、README.mdにカスタマイズで表示したい内容を記述します。
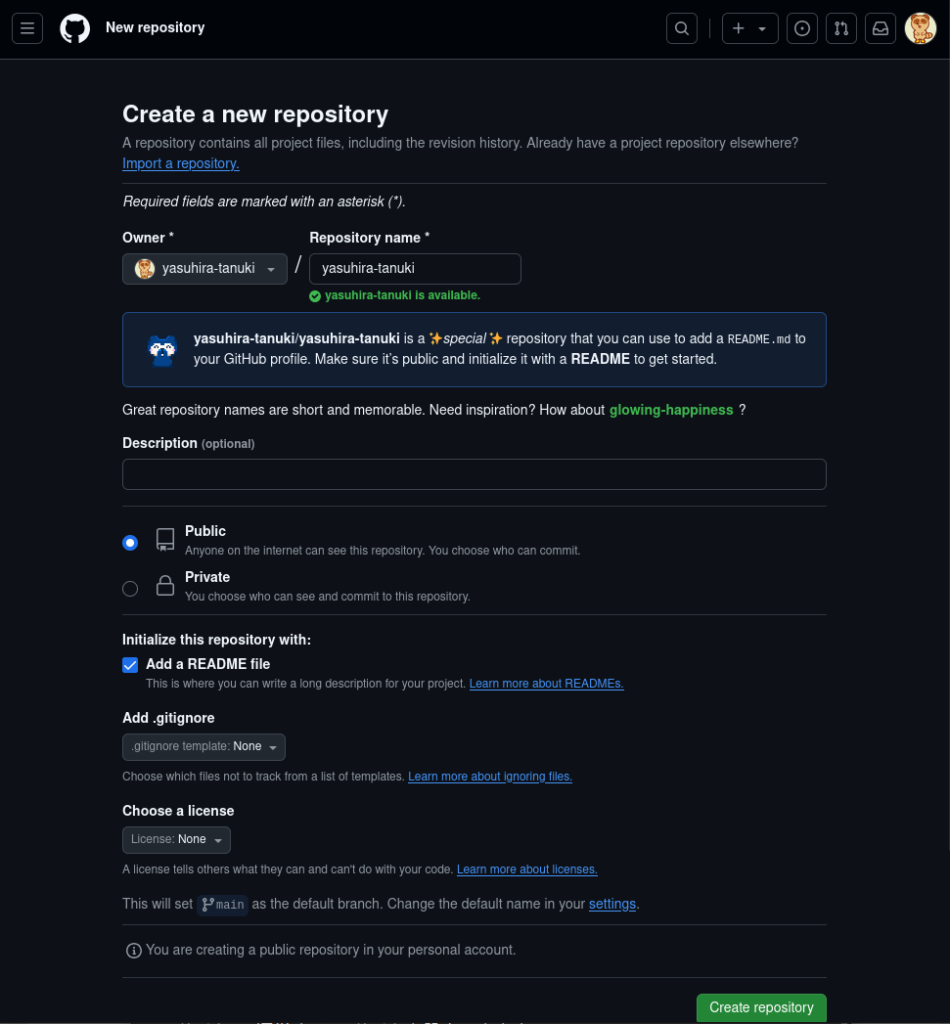
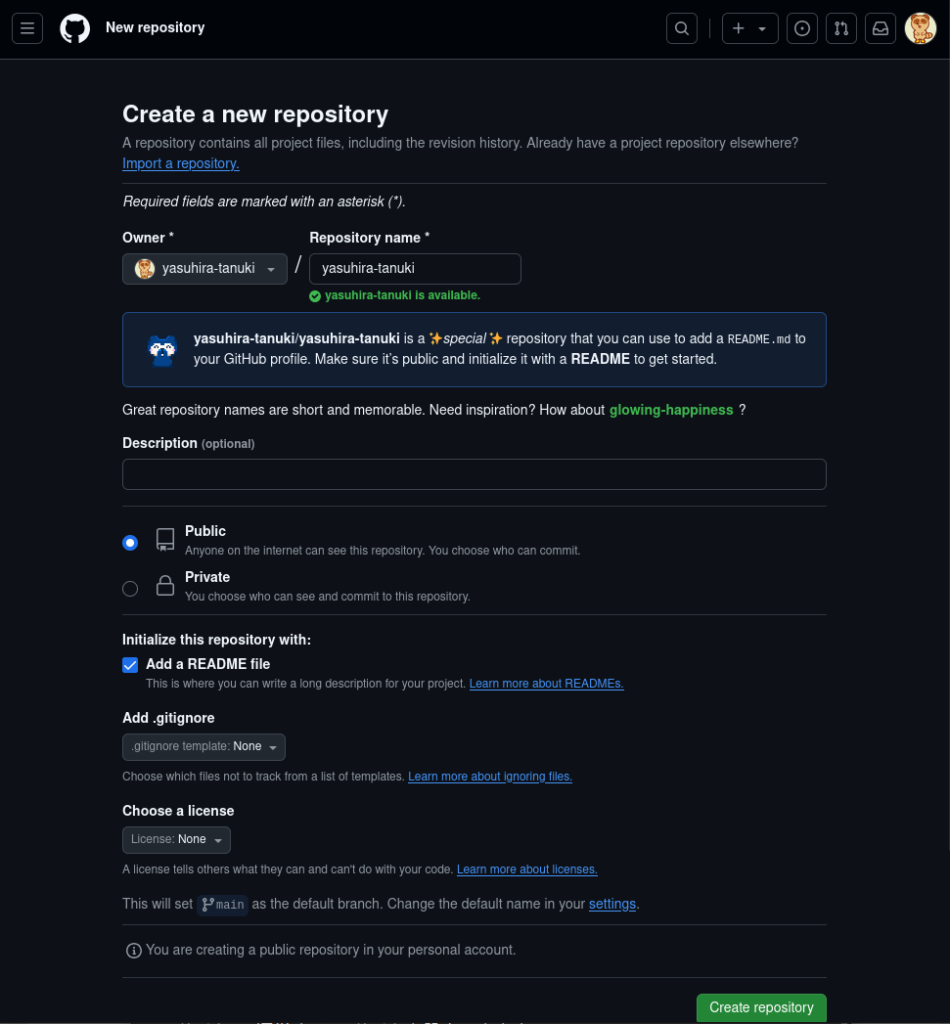
アカウント名のリモートリポジトリを作成
アカウント名のリモートリポジトリを作成します。
ブラウザ画面


プロフィールのカスタマイズ手順
プロフィールのカスタマイズ手順を紹介します。
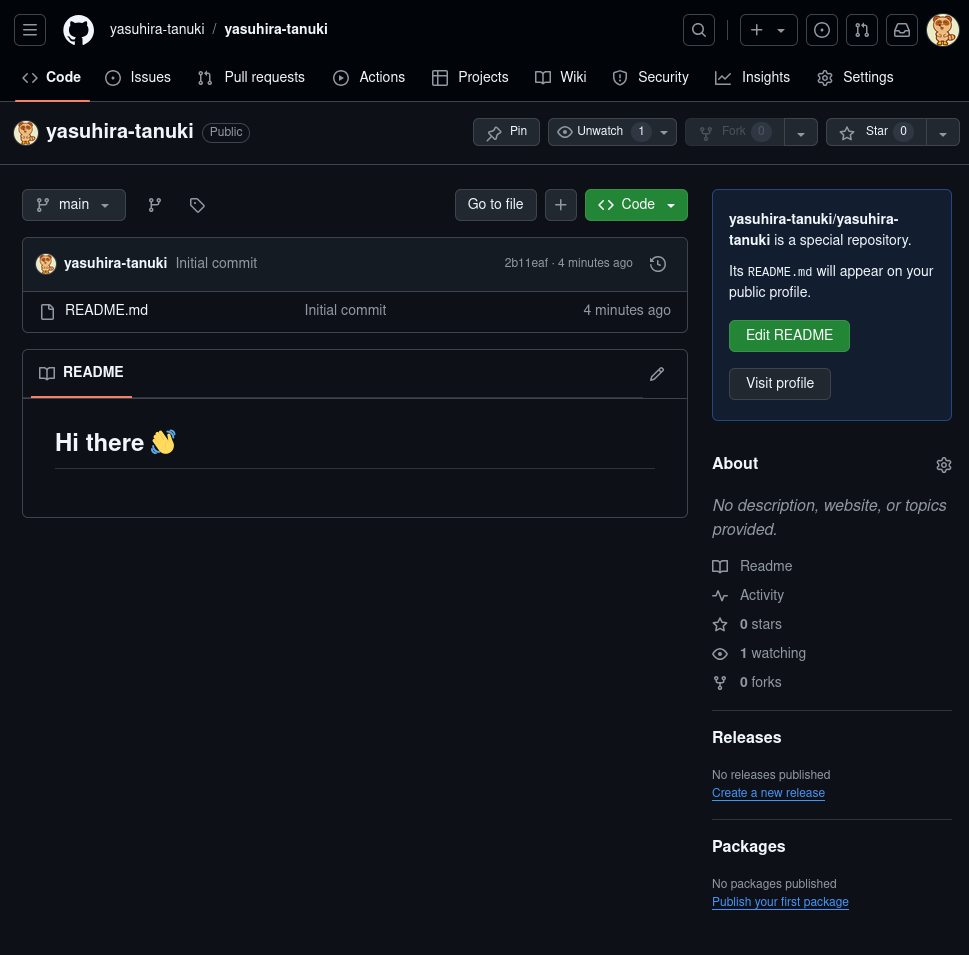
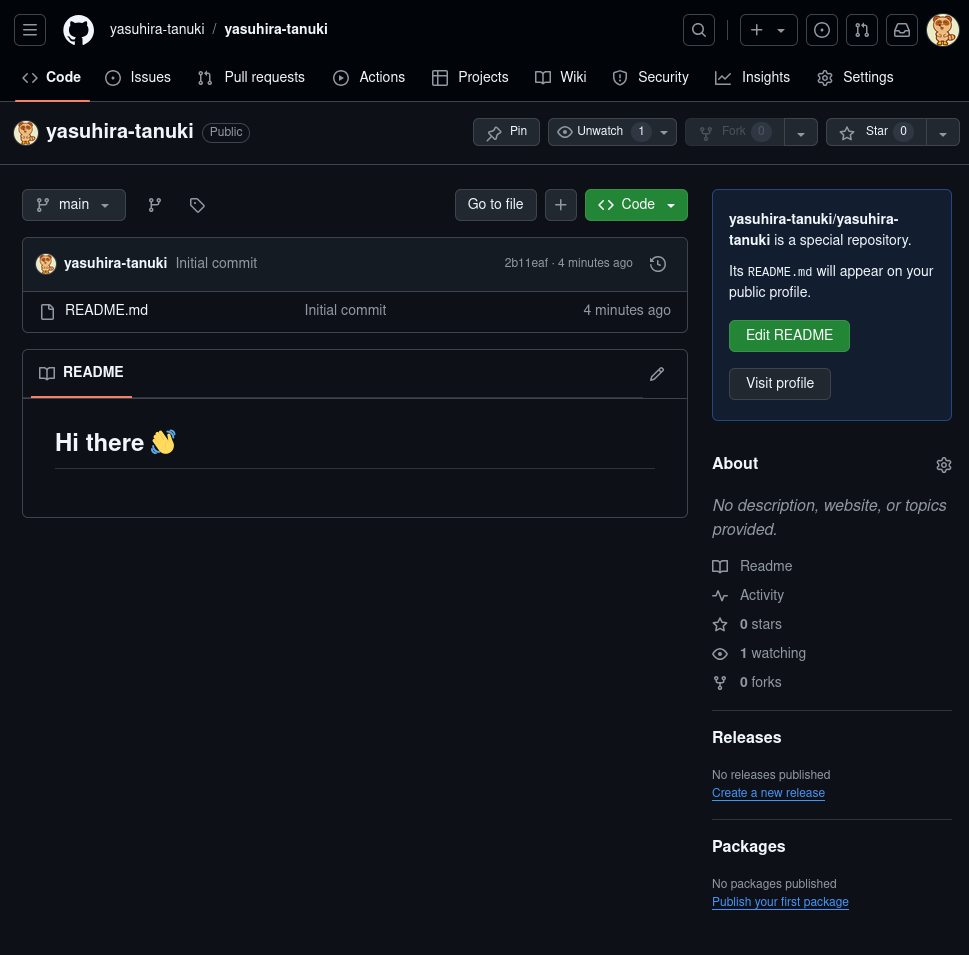
アカウント名のリモートリポジトリを選択
作成したアカウント名のリモートリポジトリを選択します。
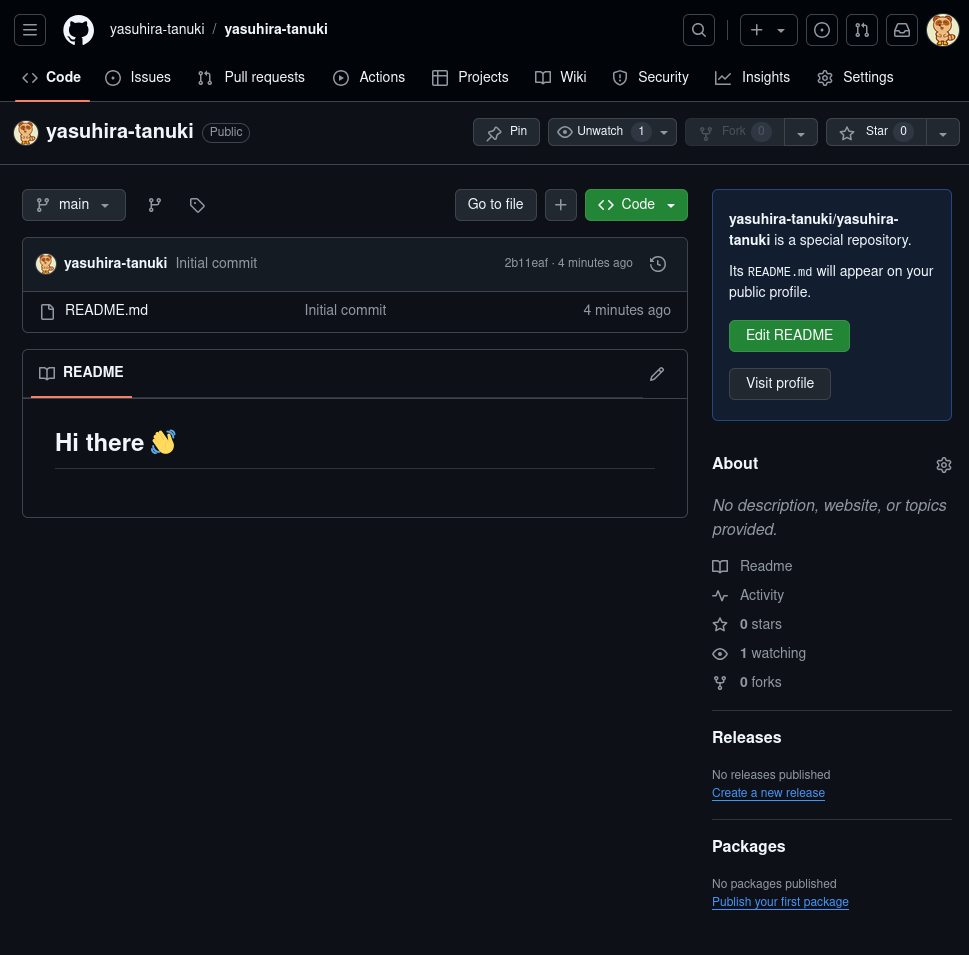
ブラウザ画面


README.mdファイルを編集を開始
README.mdファイルを編集を開始します。
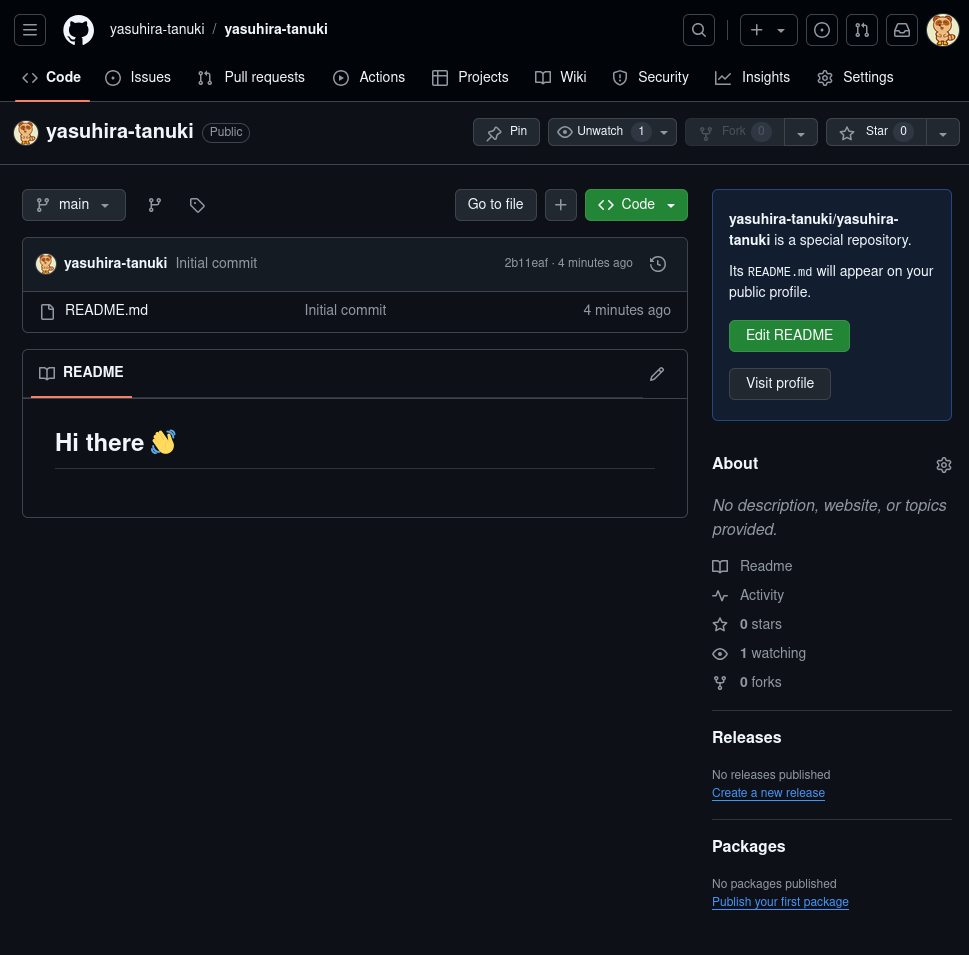
ブラウザ画面


README.mdファイルを編集
README.mdファイルを編集します。
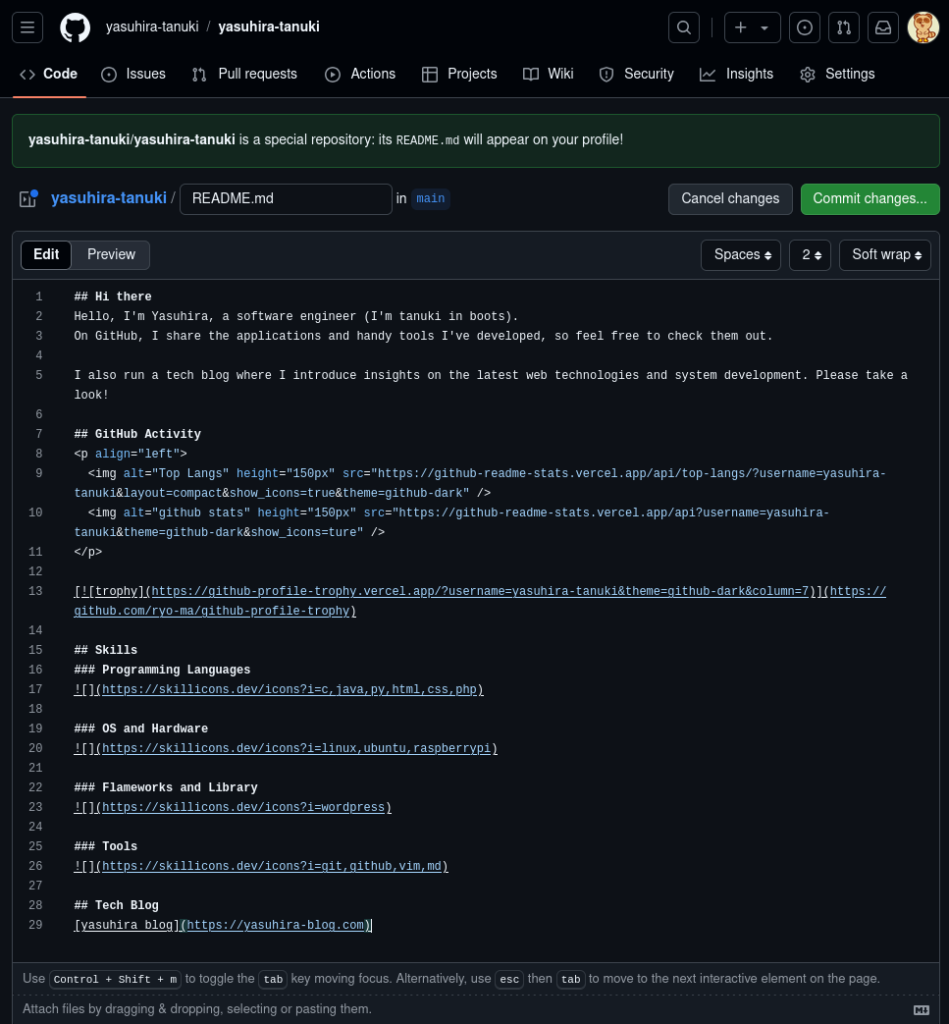
ブラウザ画面


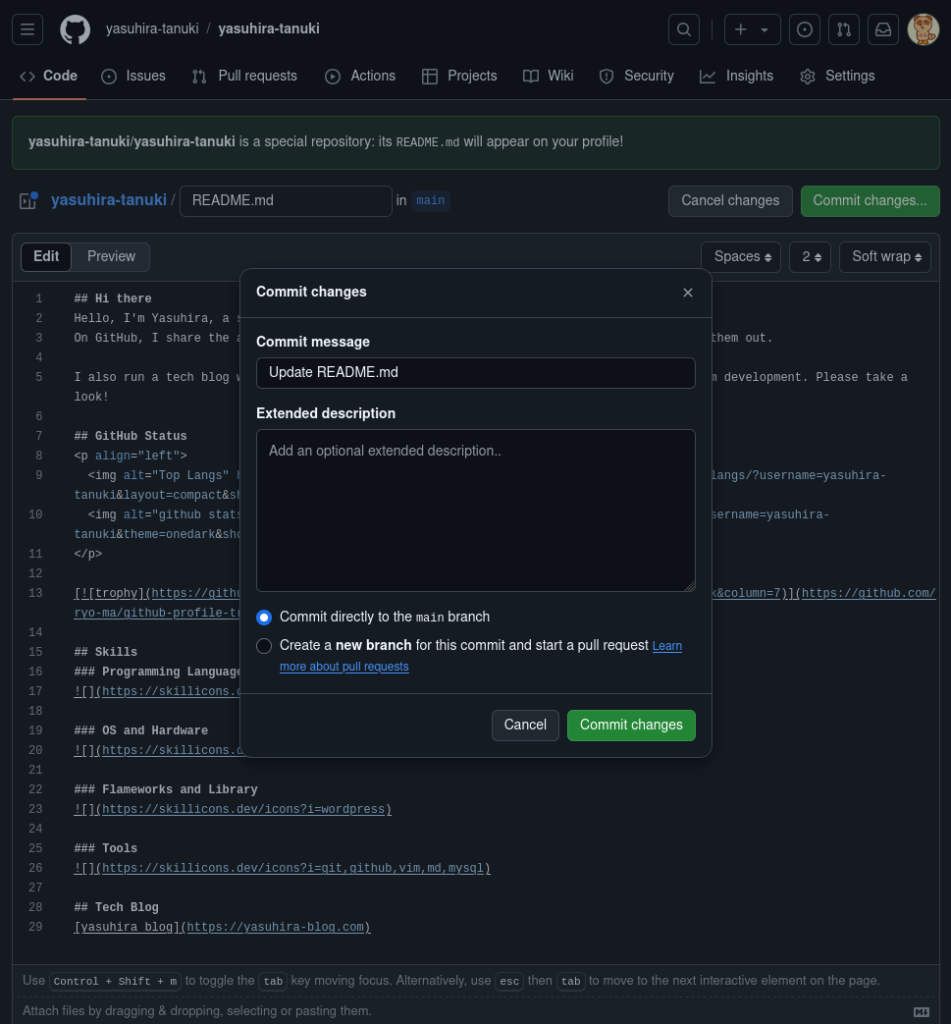
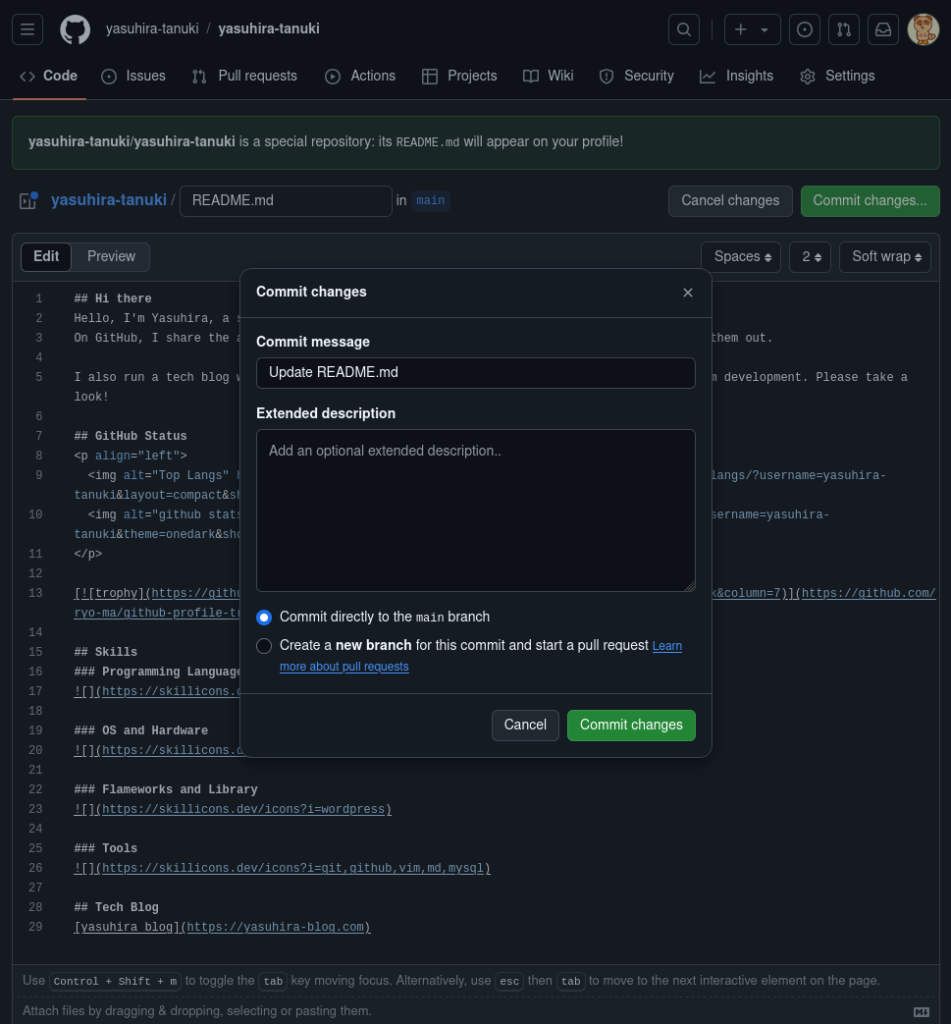
README.mdファイルをコミット
README.mdファイルをコミットします。
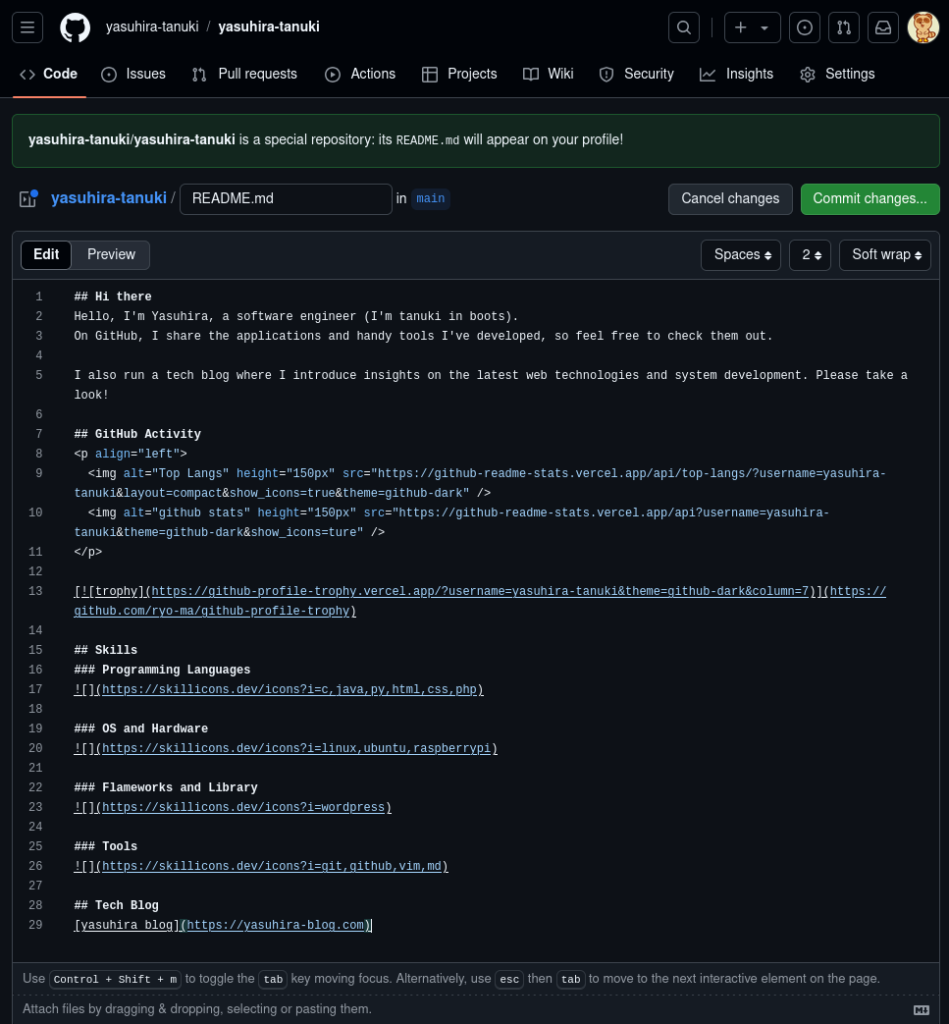
ブラウザ画面


プロフィールのカスタマイズ方法
プロフィールのカスタマイズ方法を紹介します。
プログラミング言語スキル
プログラミングで使用している言語の割合を表示します。
[](https://github.com/anuraghazra/github-readme-stats)GitHub Stars
GitHub Starsは、GitHubでの活動状況を表示します。
プログラミング言語 & GitHub Stars 並列表示
プログラミング言語とGitHub Starsを並列表示します。
<p align="left">
<img alt="Top Langs" height="150px" src="https://github-readme-stats.vercel.app/api/top-langs/?username=[ユーザー名]&layout=[レイアウト]&show_icons=true&theme=[テーマ]" />
<img alt="github stats" height="150px" src="https://github-readme-stats.vercel.app/api?username=[ユーザー名]&theme=[テーマ]&show_icons=ture" />
</p>トロフィー
トロフィーを表示します。
[](https://github.com/ryo-ma/github-profile-trophy)スキルアイコン
保有スキルを示すアイコンを表示します。
ブログリンク
ブログを運営している方は、リンクを貼ることで、ブログへ誘導することができます。
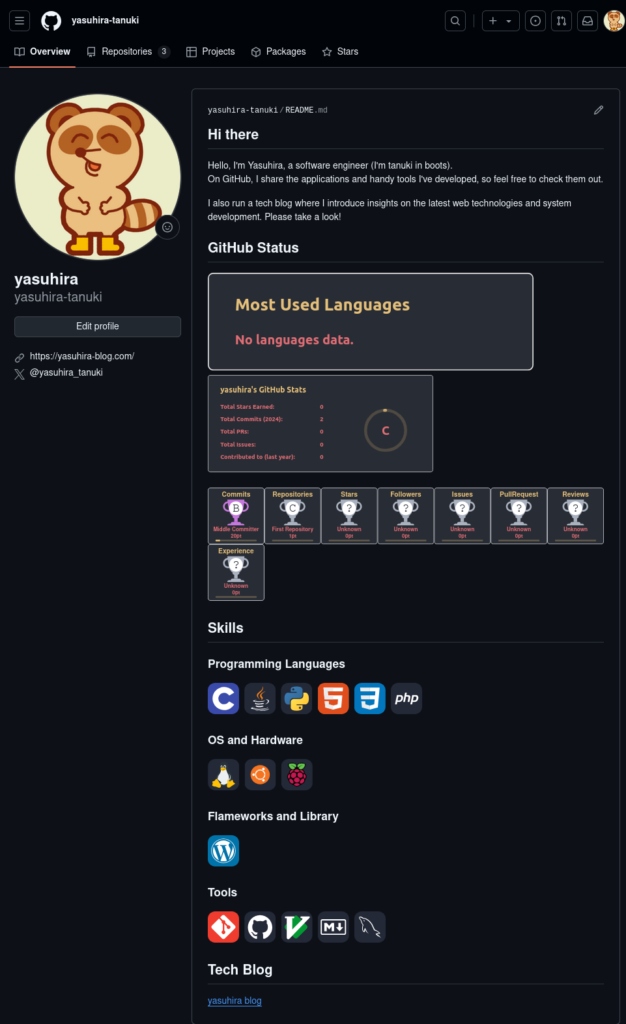
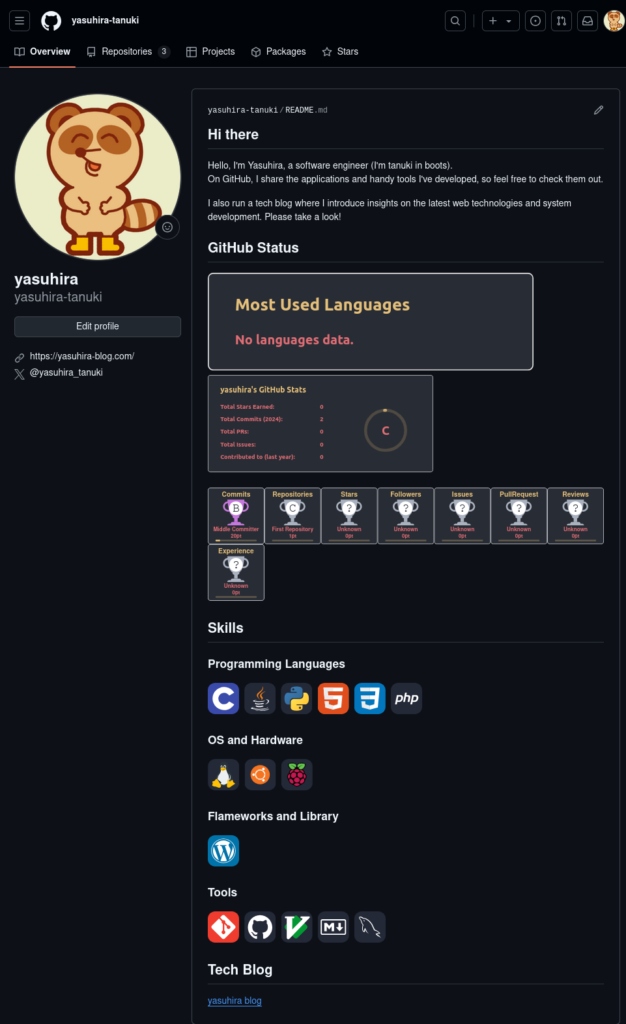
[やすひらブログ](https://yasuhira-blog.com)プロフィール紹介
筆者のプロフィールを紹介します。
README.md
## Hi there
Hello, I'm Yasuhira, a software engineer (I'm tanuki in boots).
On GitHub, I share the applications and handy tools I've developed, so feel free to check them out.
I also run a tech blog where I introduce insights on the latest web technologies and system development. Please take a look!
## GitHub Activity
<p align="left">
<img alt="Top Langs" height="150px" src="https://github-readme-stats.vercel.app/api/top-langs/?username=yasuhira-tanuki&layout=compact&show_icons=true&theme=onedark" />
<img alt="github stats" height="150px" src="https://github-readme-stats.vercel.app/api?username=yasuhira-tanuki&theme=onedark&show_icons=ture" />
</p>
[](https://github.com/ryo-ma/github-profile-trophy)
## Skills
### Programming Languages

### OS and Hardware

### Flameworks and Library

### Tools

## Tech Blog
[yasuhira blog](https://yasuhira-blog.com)ブラウザ画面


まとめ
GitHubのプロフィールのカスタマイズ方法を紹介しました。
- プロフィール設定画面で設定できる
- アカウント名と同じリポジトリにカスタマイズプロフィールを設定できる
GitHubのプロフィールは、エンジニアの履歴書に相当するので、設定しておきたい事項の1つです。
GitHubのプロフィールをカスタマイズして、他エンジニアとの交流を活発にしていきましょう。